Intégrer MP4 au HTML - Voici le guide ultime que vous devez savoir
Que devez-vous faire si vous devez insérer des vidéos MP4 en HTML? Si vous ne connaissiez pas le codec HTML5, vous pouvez facilement trouver le processus détaillé. De plus, vous pouvez également en savoir plus sur la façon de modifier les fichiers MP4 pour HTML ainsi que les questions fréquemment posées sur la lecture de fichiers vidéo dans Chrome, Safari, Internet Explorer, Opera et bien d'autres navigateurs dans l'article.

Partie 1: Comment intégrer des vidéos MP4 dans HTML
Il existe deux méthodes de base pour insérer MP4 dans une page HTML, le tag et insérez un fichier vidéo à l'aide d'un lien. Apprenez simplement plus de détails sur le code HTML 5 ci-dessous.
Codec HTML pour intégrer une vidéo MP4 au HTML
C'est la méthode de base pour intégrer une vidéo MP4 dans HTML. Bien sûr, vous pouvez également contrôler les dimensions réelles de la fenêtre MP4 avec la taille et largeur. Vous pouvez aussi utiliser boucle pour recommencer automatiquement une fois terminé et autoplay pour démarrer ou ne pas démarrer la lecture des fichiers vidéo une fois le chargement de la page terminé. De plus, vous pouvez également utiliser caché pour définir si les boutons sont masqués ou non.
Codec HTML pour insérer une vidéo MP4 à l'aide d'un lien
nom du film
Si vous avez déjà téléchargé les fichiers MP4 sur votre serveur, vous pouvez utiliser un lien pour insérer le MP4 dans la page HTML. Bien sûr vous pouvez téléchargez le MP4 sur votre YouTube Compte. YouTube fournira le code HTML pour insérer les fichiers YouTube en MP4 dans votre HTML avec les codes suivants.
Méthode 1:
Méthode 2:
Méthode 3:
Partie 2: Comment modifier les fichiers MP4 pour HTML
Que devez-vous faire si vous aviez un fichier MKV au format HTML? Comment convertir d'autres vidéos en MP4 H.264, ou même modifier la fréquence d'images, le débit binaire, la fréquence d'échantillonnage et d'autres paramètres pour MP4? Tipard Convertisseur Vidéo Ultime est un convertisseur MP4 polyvalent et compressé pour créer facilement une page Web MP4 appropriée pour HTML.
- 1. Convertissez MKV, AVI, WebM et d'autres fichiers en MP4 pour HTML en quelques clics.
- 2. Compressez les vidéos MP4 dans une taille plus petite pour une lecture fluide.
- 3. Ajustez le codec vidéo, le débit binaire, la fréquence d'images, le canal audio et plus encore.
- 4. Modifiez le MP4 avec recadrage, rotation, filigrane, ajout de filtre, etc.
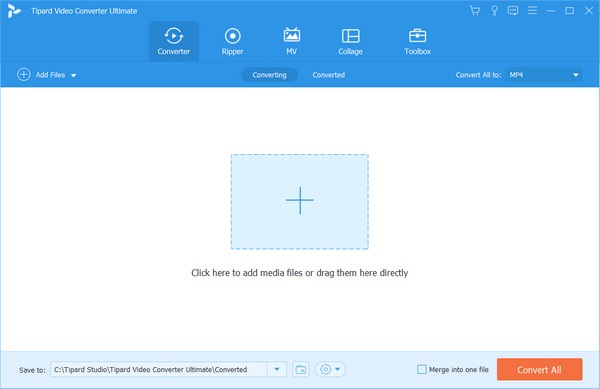
Étape 1 Téléchargez et installez le convertisseur MP4, lancez le programme sur votre ordinateur. Choisir la Convertisseur option et cliquez sur le "Plus" pour charger les fichiers vidéo dans le programme. Bien sûr, vous pouvez également faire glisser et déposer la vidéo dans le programme.

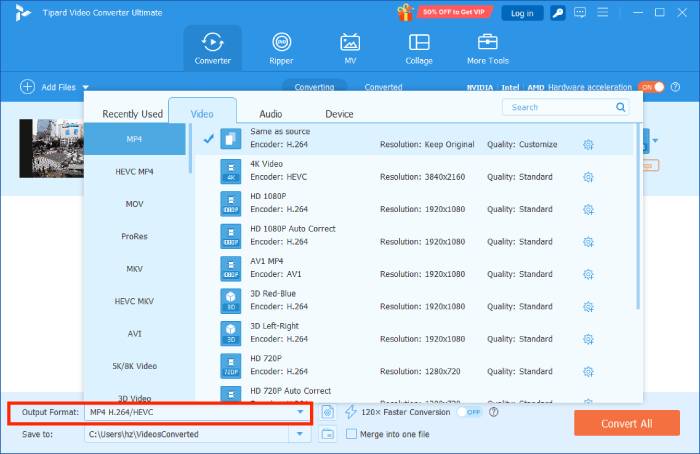
Étape 2 Sélectionnez le format de sortie au format MP4, 4K MP4 et plus d'un autre format de fichier. Vous pouvez cliquer sur le équipement icône pour modifier le codec vidéo, la fréquence d'images, le débit binaire, le canal audio, le codec audio, la fréquence d'échantillonnage et d'autres paramètres en fonction de vos besoins.

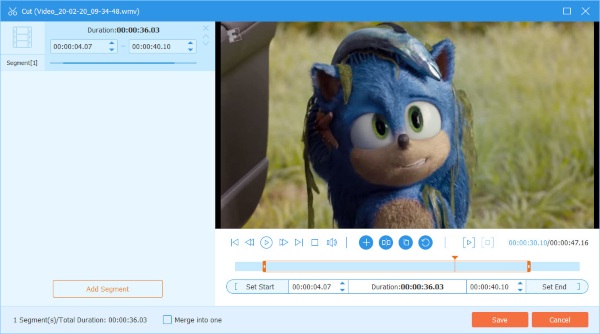
Étape 3 Vous pouvez cliquer sur le Agrafe et découpez la partie souhaitée de la vidéo MP4 que vous souhaitez intégrer au format HTML. Il vous permet également d'ajouter un nouveau segment, de diviser la vidéo en plusieurs parties, de copier et coller le segment, ou même de les combiner dans leur ensemble pour votre page Web.

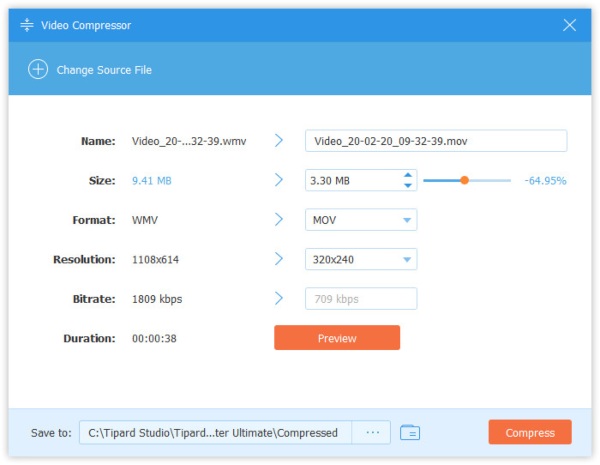
Étape 4 Allez à compresser le MP4 à une taille plus petite. Vous pouvez sélectionner Compresseur de la vidéo et ajustez la taille du fichier en déplaçant la barre. De plus, vous pouvez également modifier la résolution et prévisualiser la vidéo compressée. Cliquez sur Compresser pour réduire la taille MP4 pour HTML.

Partie 3: FAQ sur la lecture de MP4 en HTML
Quel est le meilleur format vidéo ou audio pour votre navigateur?
Lorsque vous souhaitez lire le MP4 dans la page HTML, vous devez en savoir plus sur les formats vidéo et audio pris en charge pour différents navigateurs. Bien sûr, MP4 H.264 est le meilleur format vidéo pour HTML.
Comment intégrer MP4 au HTML à partir de Google Photos?
Accédez à Google Photos et recherchez les fichiers vidéo, définissez les paramètres de partage sur au public sur le Web option. Clique le Ouvrir dans iFrame Et choisissez le Plus de possibilités icône. Sélectionnez le Ouvrir dans une nouvelle fenêtre option. Choisir la Plus de possibilités et sélectionnez le code d'intégration. Après cela, vous pouvez copier le code d'intégration et le coller dans Blogger HTML Post Composer.
Les vidéos MP4 sont lues dans d'autres navigateurs, mais pas dans Safari, pourquoi?
Lorsque vous intégrez une vidéo MP4 en HTML, Safari et iPhone nécessitent l'en-tête de demande de plage pour lire votre contenu multimédia. Vous devez gérer Range du côté serveur. Si la vidéo est à distance, votre serveur doit renvoyer l'état (206) avec les en-têtes de plage correctement. Vous devez choisir le statut d'échantillon d'en-tête 206.
Conclusion
Lorsque vous souhaitez intégrer MP4 en HTML, il ne suffit pas de connaître le codec HTML 5, mais vous devez également modifier les différents paramètres des vidéos MP4. Bien sûr, si vous avez des problèmes pour lire le MP4 dans Chrome, Safari et autres, vous pouvez également trouver les solutions de l'article.